Here is a simple trick to adjust how far down the browser scrolls when you click on a link to an in-page anchor.
Lets say you have the anchor on your page
<a name=”my_content”></a>
and that you scroll to it using the link
<a href=”#my_content>Link to my content</a>
Normally the browser will put that “my_content” anchor at the very top of the window, but I like having a little margin at the top of the browser window before my content starts. So with a little CSS, you can move the anchor up a bit which effectively moves your content down a bit when you scroll to it. Especially if you have static elements like menus at the top of your browser.
So if you add the style to the anchor like this…
<a style=”position:relative; top: -150px; display:block;” name=”my_content”></a>
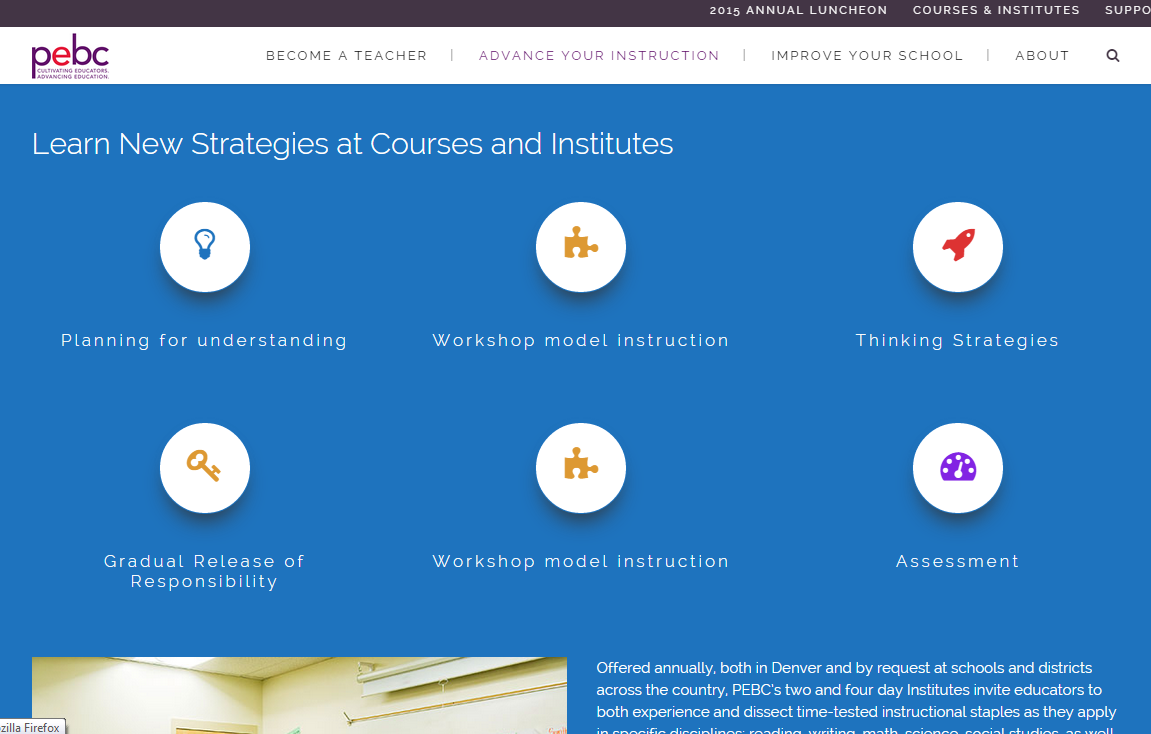
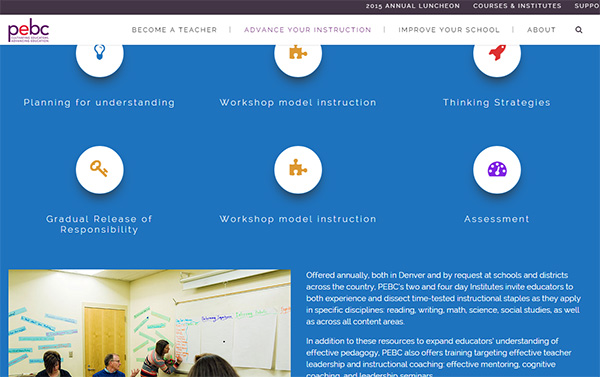
You’ll scroll to here when you ask for “Courses and Institutes”:
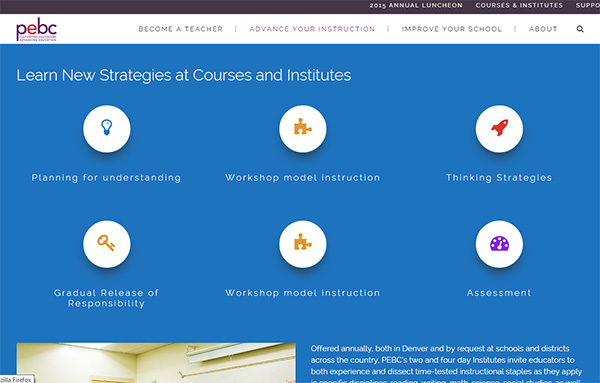
Rather than here:

*Also, you definitely can just move the anchor farther up in your code and achieve the same result but it’s nice to have it right at the top of the section it refers to 🙂
And as a special bonus, try adding this jQuery snippit to make all the in-page anchors scroll