Seems like a common-ish thing to want: Display a form and then then show page contents after the form is successfully filled. If you are using WordPress and the Contact Form 7 plugin, this can be done fairly easily with a couple lines of javascript, a cookie and a a little conditional PHP logic. This how-to requires knowledge of WordPress page templates and how to edit them.
What we are doing is setting a cookie when the form is successfully filled, reloading the page, and then checking if the cookie exists. If it does, we show the page content. If the cookie doesn’t exist, you get the form.
First, add the javascript to Contact Form 7
In your form editor, click on the “Additional Settings” tab. Here we enter on_sent_ok: and then the javascript we want to run when the form is successfully filled. In this case, we want to save a cookie and then reload the page. In this example I called my cookie FilledTheForm and set it to true and set the location to the page’s URL:
on_sent_ok: "document.cookie='filledTheForm=true'; location='http://www.itjon.com/page-template/'"
More about javascript cookies here
Then we create a page template
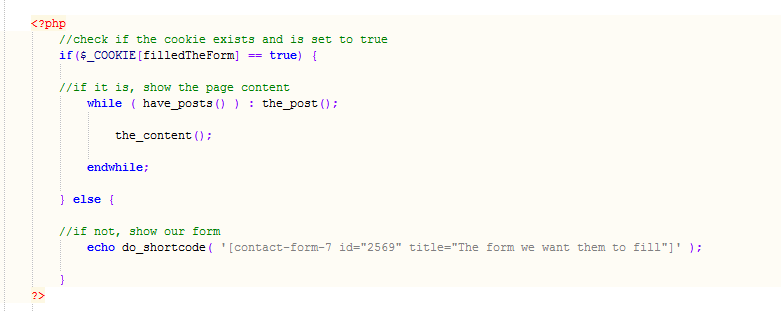
The template checks for the cookie, shows the page content if it exists and the form if it doesn’t:
//check if the cookie exists and is set to true
if($_COOKIE[filledTheForm] == true) {
//if it is, show the page content
while ( have_posts() ) : the_post();
the_content();
endwhile;
} else {
//if not, show our form
echo do_shortcode( '[contact-form-7 id="2569" title="The form we want them to fill"]' );
}
The part in the do_shortcode function is the shortcode from the Contact Form 7 page
You could certainly use two pages for this. One with the form and one with the after-form content. The page with the after-form content would use the template and conditional logic and you could redirect back to the other page if the cookie doesn’t exist. But I thought it was cooler to stick it all on the one page. 🙂