Browser caching is great, makes things really fast! But can cause problems when you make some awesome updates to your website’s CSS stylesheet and a visitor’s browser continues to use the old version it had downloaded previously.
You can append a version ID to the end of your css filename in your header:
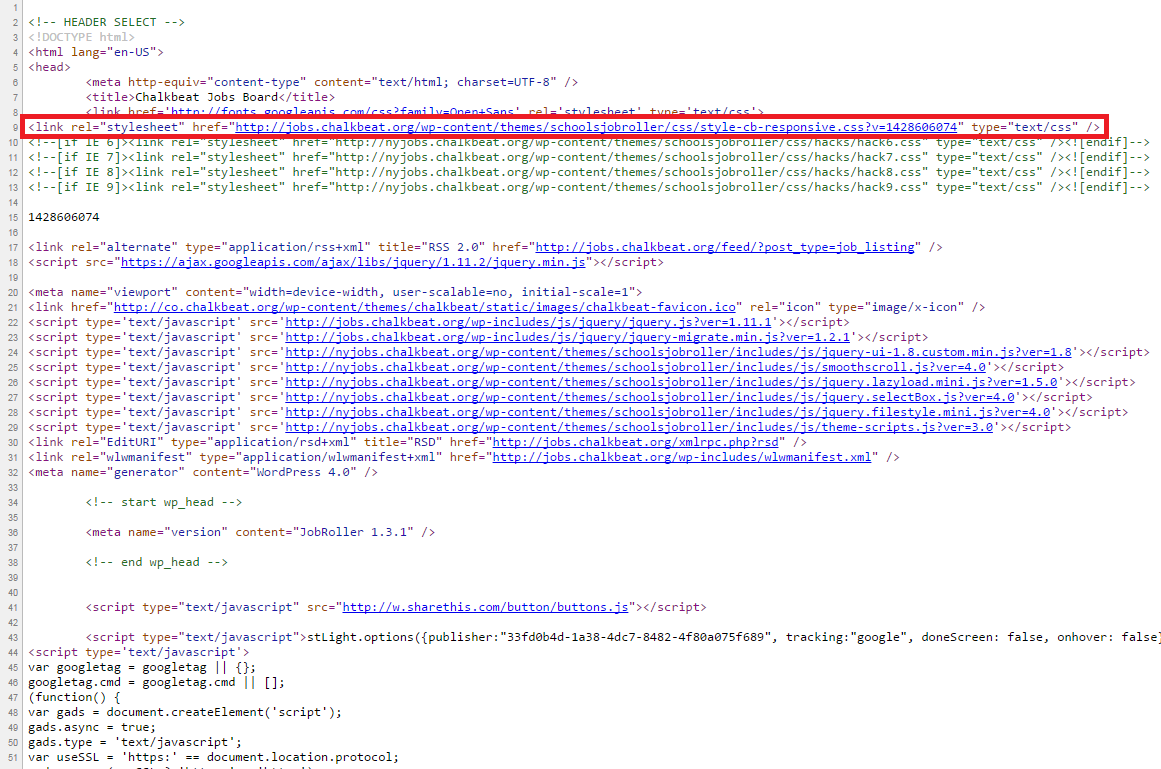
<link … style.css?v=1.2>
and change the version number when you change the CSS
<link … style.css?v=1.3>
The visitor’s browser sees it as a new file and downloads your updated CSS
BUT since we are ALL running wordpress and PHP (aren’t we?) we can automate that. You can use the filemtime() php function to grab the modification date from the CSS file use that as the “version” in the header. That way, whenever you SAVE your CSS file, the new modification time is put in the header and visitors browsers grab the new file.
It’s also handy to use the getcwd() function to get the path to your working directory to make the code portable. You can paste this right in to your header where “mygreattheme” is your theme’s path and style.css is your stylesheet:
<link rel=”stylesheet” href=”<?php bloginfo(‘url’); ?>/wp-content/themes/mygreattheme/style.css?v=<?php echo filemtime(getcwd() . ‘/wp-content/themes/mygreattheme/style.css’); ?>” type=”text/css” />